Rack's Favorite Feature
〰️
Rack's Favorite Feature 〰️
Nordstrom Rack’s Favorites Feature
iOS, Mobile, Desktop:
Having some sort of wishlist or favoriting feature ranked as one of the highest requests in the iOS Feedback. Prior to favorites launching customers were adding things to their carts and losing the items, resulting in loss of conversion, AOV, revenue, and orders placed.
My Responsibilities
Designed for iOS, Mobile Optimized Web, Tablet Optimized Web and Desktop Web
Determined use cases with product managers
Conducted competitive research
Mapped out user flows
Designed high-fidelity mockups
Usability testing to determine feedback/iterations
Worked with IT/ Stakeholders to review and implement functionalities
Engineering support
Success Metrics
The main goal of this feature is to allow customers to curate items that they are interested in and have these item persist throughout their shopping journey.
Furthermore, this gives customers a reason to sign-up for an account with us.
Improve CX by:
Reducing Cart Abandonment Rate- Prior to launch App Cart Abandonment Rate: 80%, whereas Mobile WEB: 70%
Providing customers with a consistent favoriting experience across platforms
• Providing customers with visibility into items they might like to purchase
• Giving customers the ability to quickly favorite items without leaving shopping journey
• Be on par with major competitors
User Goals
I paired with our Product Manager to determine the use case of our various customers, thinking through their needs and cases:
As a user, I would like to be able to have a wishlist so that I can keep track of the items that I may want to buy later.
As a non-signed in user, I would like to be prompted to sign-in/create account when I try to add to wishlist.
As a user, I would like to be able expiring items from cart to go to a wishlist so that I don't lose the items that I wanted.
As a user, I would like to be able to access my wishlist so that I can review the items that I want.
As a user, I would like to be able to add to cart from my wishlist so that I can buy the items that I want.
As a user, I would like to be able to remove an item from my wishlist.
Opportunities for Improvement
Considering that Nordstromrack.com was behind industry standards in providing this feature, it was important to think through how we could bring our shopping experience up to par while keeping in mind business and user goals.
How could we be innovative?
What specific features would we need to display to cater to different use case customers?
What is already out there in regards to a wishlist/favorites feature?
Competitive Research
With this case study, I reviewed how many other ecommerce sites displayed their own type of favoriting feature. While some folks called it favorites, others called it wishlists, heart, icons, and such were all unique- there was no one universal way of showcasing the feature.
Nordstrom, Rent the Runway and Amazon Examples
Proposed User Flow
After the brainstorm session, I wanted to document every scenario a person could possibly favorite from which would streamline the purchasing process and improve overall customer experience.
This could be from the Product listing page, to the product description page, to our quicklook feature and more.
Research & What's in a name?
As the sole designer and researcher on this feature, there were a lot of questions that needed answers.
• Do we call this feature Wishlists, or Favorites?
• What type of icon do we use?
• Where to people expect to favorite?
• How often do folks favorite?
• What product details are most important to a user?
234 participants
To Gather feedback on what list features are important to customer and how they currently use online shopping lists
Respondents were split into: Wishlists, favorites, registry
Respondents were split into 2 branches: one set answering questions about labeling and the other about iconography
When asked “ In only 1 or 2 words, what label would you use for the highlighted (heart) icon?
49.6% Favorites
13.3% Likes
9.7% Loves
7.1% Wishlist
1.8% Bookmarks
Rack Research +
Design Explorations
After digesting all research, Lo-fi mocks and multiple iterations, I used InVision to build functioning prototypes and Usertesting.com to conduct pre-lim usability analysis with New and current customers.
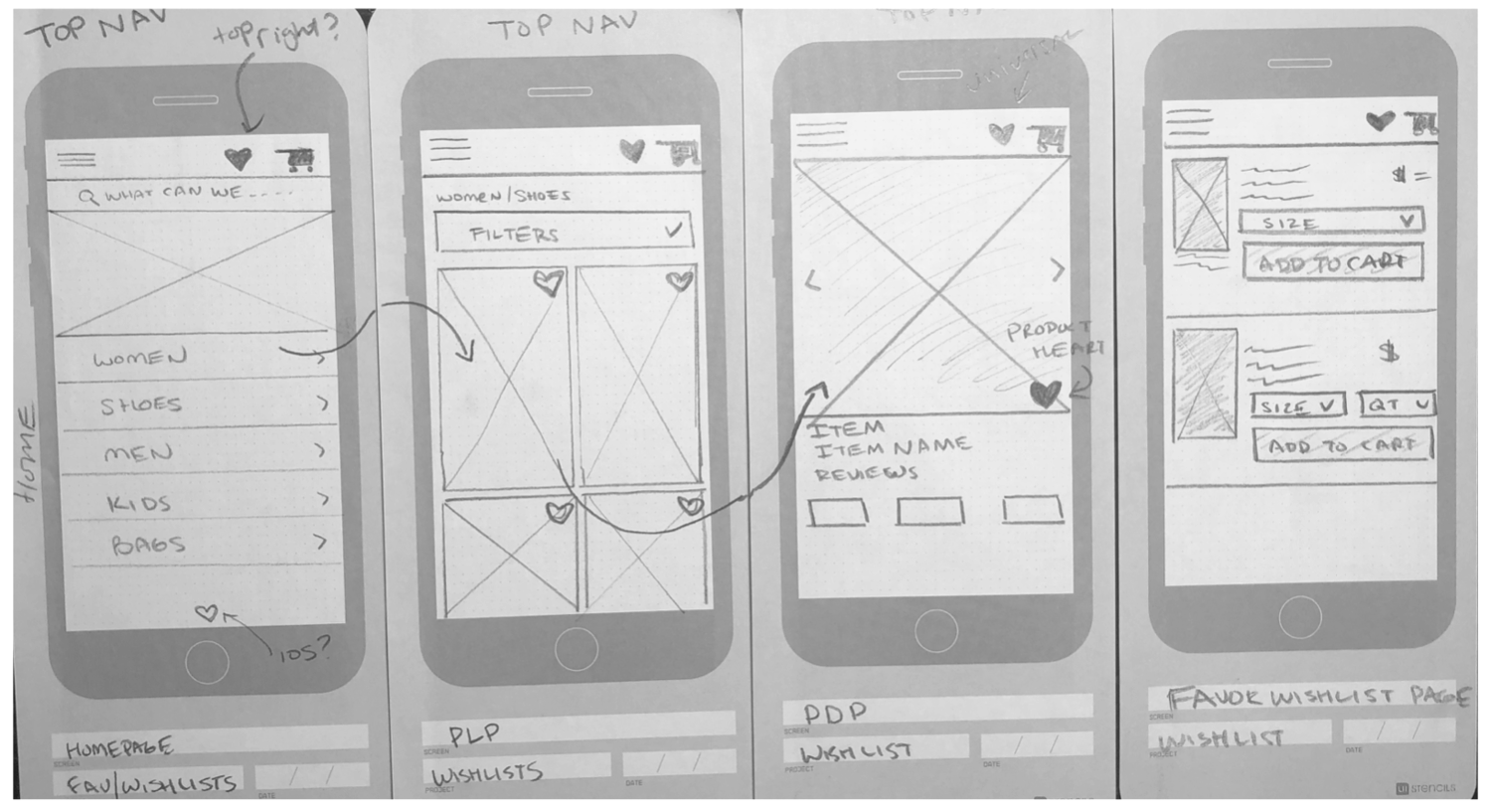
Lo-Fi Prelim Explorations



Usability Analysis
Objectives:
Do users have baseline understanding of favoriting functionality?
What name would users give this feature at first glance?
Does the Favoriting page meet user expectations?
Does the selection feature within the favorites page meet user expectations?
Do users understand how to send items back to favorites from the cart?
Overall thoughts on the favoriting functionality?
Successes:
8 out of 10 Users when asked to name this feature (without being given an option of names) said they would call it "Favorites”. The other two users said “Wishlist” and “Likes”. This feedback is in line with the favorites baseline research provided by JWN
10/10: Users were able to favorite their products easily
10/10: Users were able to find the favorites section in the bottom navigation easily and understood where clicking it would take them in their journey
10/10: Users thought changing the detail selection (color, qty) of the product was very easy
Conclusion:
Overall, designs were in line with user expectations. Users like that you can favorite while browsing without having to choose a size or color and can do so within the favorites page.
Another win for users was moving products from cart to favorites and favorites to cart easily which they thought would enhance the shoppers experience.
Wishlist VS Favorites? 🤔
One main points brought up in NRHL usertesting was INTENT of Purchase.
Our NRHL research in regards to WISHLIST VS FAVORITES was in line with Nordstrom Research
(227 respondents over 6 months).
❌WISHLIST
Longer Term Purchase- “I don’t need it now, But I’ll Get it in a few Months”
Aspirational Item- “I love this but I could never buy it”
Sharing Gift Ideas with others- “I’ll Send this to my mom for Christmas”
Tracking items- I Hope this goes on sale
✅ FAVORITES
Narrowing down for a near term purchase
“Which of these do I want to buy now?”
“It’s like browsing on Instagram, double tapping, and is easy to keep all in one place.”
Working with Engineering
I made sure to work with the engineering team to build within our design pattern guidelines.
Through Invision, Sketch and annotations I produced high quality design experiences while noting all interactions for our new Favorites feature in Confluence.
Impact
Over 10MM+ items have been “favorite-ed” improving overall customer experience and cart abandonment rates generating $5.7MM +, helping our Apps to beat budget.
Out of 10MM Unique Daily Visitors → 3-4% added to favorites generating over 40k orders
Conversion rate has gone up → with 12.8% of people adding to cart from favorites
76% of people complete their orders if they've added to cart from favorites and 70% of people are favoriting from PLP vs PDP